Optimization Google Fonts WordPress
Looking for the best technique to Optimization Google Fonts WordPress Website?
Optimization Google Fonts WordPress Website is the major important factor. WordPress website slows it can be for the Google Fonts. So, in this guide, I will suggest to you, how to optimize Google Fonts in WordPress websites.
If your WordPress website has Google Font errors in GTmetrix Or PageSpeed Insights, loading Google Fonts locally should fix them. You can’t control some external resources and scripts, which makes them inconceivable to compress, minify, or optimize.
This can significantly have an effect on your WordPress website speed. One of the most common external resources is Google Fonts. If you’re already configured a cache plugin like WP Rocket or W3 Total Cache, you might begin noticing external resources like fonts affecting A grade load times.
This is the place loading Google Fonts locally comes into play. This allows your cache plugin to compress all resources related to your custom fonts.

Choose A Google Font
In this instance, I am going to use the Roboto font with two font weights: regular (400) and bold (700).

Use Fewer Google Fonts – keep your Google Fonts to a minimum (less fonts = less requests).
Download Google Font
Download the fonts if you’re prepared. Google will automatically download all font weights, so the choice of font weights just isn’t required at this step and is instead required in the next step.
Convert Fonts To Web Fonts
Next, I’ll convert these font files (.ttf) to web font files. I’ll be utilizing Transfonter. Go to their website, click Add Fonts, then add only the font types you’ll be utilizing in your website. I’m using Roboto-Regular.ttf and Roboto-Bold.ttf so I’ve each regular and bold weights.

Only choose the font types you’ll be utilizing in your website.

Download Converted Font Files
Once the fonts are converted, you possibly can download them. In the zip file, each font will include WOFF and WOFF2 formats.
Upload Font Files To WordPress
Upload the online font files by way of FTP or cPanel, ideally, in the wp-content/uploads folder so the theme and core updates don’t override them. I created a /fonts folder and uploaded them there.
Looks Like:
You should replace demo.com with your website address (and HTTPS if SSL).
Add Custom CSS To Font
After uploading, I will add the CSS you got inside the file named stylesheet.css. This is the CSS code that will connect your fonts with your existing CSS and make them ready to use. You should use an external stylesheet or the WordPress wp_enqueue_style function.
Theme default URLs in stylesheet.css:
Change to:
This is extra, but if you want, create a custom class to easily use the font in existing HTML. CSS Classes roboto_font and roboto_bold_font.
Now, you can take a look at your website Google fonts and I actually imagine, the fonts working completely. So you may take a look at your website speed. You will see your website Google fonts issues not displaying.
Pre-load Web Fonts
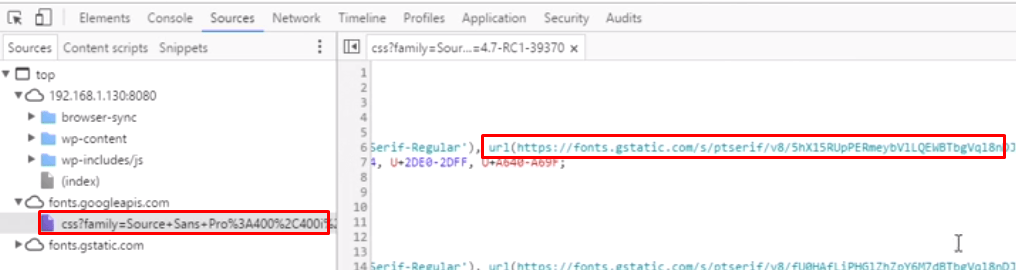
When you utilize Google Fonts you might be mainly calling the style sheet generated by Google which is delivered at your WordPress website from Google’s servers. You can see behind the scenes working by Inspecting your internet web page using Google Chrome’s developer instrument. Inside Source, you possibly can see two entries for Google Fonts. Please see attached …

Upon clicking on the fonts.googleapis, you will discover that the stylesheet you generated the URL for. And for every font-face declaration, there’s a call to the precise font file.

This implies that for every of the weight of the font, the browser must navigate to fonts.gstatic.com to download the required weight for the font. This process can slow down the loading time of your WordPress website. So, open your active theme functions.php file, add the following PHP codes inside the function where fonts are managed.
Optimization Google Fonts WordPress Using Plugin
When you use Google Fonts on your WordPress website, and if you test your website speed on GTmetrix Or PageSpeed Insights, you will see this error message: fonts.googleapis.com. This means your need to Optimization Google Fonts WordPress.
So, You can fix these issues using a free plugin. Use the following Optimization Google Fonts WordPress Plugin.
This plugin works automatically. After setup, the plugin automatically replaces the WordPress wp_enqueue_script()Google Fonts function with the wp_head() function.
You can completely load Google fonts on your WordPress website using this plugin: Easy Google Fonts
Prevent Browser Caching
If you want to clear the browser cache for all users. You can use this plugin: Prevent Browser Caching. This plugin works well, just need to activate the plugin and Go to Settings > Prevent Browser Caching. This plugin automatically updates CSS and JS files.
Conclusion
Speeding up a WordPress website isn’t easy. The above steps have covered Optimization Google Fonts WordPress. This article will help you to improve your Website performance.
If you have additional questions on the Speed Up WordPress Website, please feel free to comment Or Check this article: Speed Up WordPress Website.
WordPress Website Development Services
We can Speed Up WordPress website and WooCommerce website using the following Plugins:
- WP Rocket
- W3 Total Cache (W3TC)
- WP Fastest Cache
- Autoptimize
- Hyper Cache
- Comet Cache
- WP Super Cache
- And More….
Please Visit Services : WordPress Website Development Services
Please check our Fiverr services details: WordPress Performance – WordPress Website Optimization

